Сегодня говорим о том, с чем это связано, какие предпосылки у этого веяния и насколько оно оправдано.
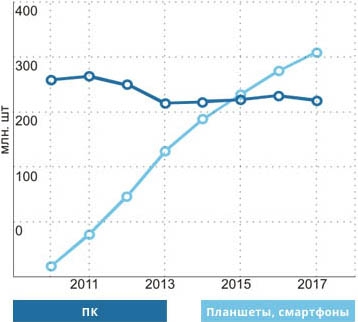
Компьютеры и ноутбуки уступают планшетам и смартфонам
Ритм современной жизни меняет наше отношение к интернет-серфингу. Вспомните себя, когда вам нужно что-то найти. Если вы в это время находитесь на работе, то скорее всего, воспользуетесь ноутбуком или стационарным компьютером. Но если вы стоите в пробке, сидите в кафе или просто идете по улице, вы наберете интересующий вас запрос в строке браузера своего мобильного устройства - телефона или планшета. Вы точно не будете ждать, пока доберетесь до ноута или ПК, ведь актуальность запроса может потеряться.

Согласно прогнозам экспертов рост числа пользователей мобильного интернета будет только расти с каждым годом. Уже сегодня мобильные устройства обгоняют стационарные по количеству трафика на многие популярные сайты. И если сайт отображается корректно на маленьком экране мобильного телефона, то количество пользователей будет только увеличиваться.
Немного статистики
- На сегодняшний день около 90% людей планеты активно пользуются мобильными устройствами
- Примерно 1,2 миллиарда людей использует свои мобильные устройства для выхода в интернет. И эта цифра постоянно растет.
- 11 миллионов россиян выходят в интернет через мобильные телефоны
- Объем продаж смартфонов с каждым годом растет в 2 раза, в то время как продажи компьютеров и ноутбуков медленно, но верно снижаются
Если вас интересует разработка интернет-магазина, то вам будет полезно прочитать эту статью.
Интернет становится по-истине мобильным, но готовы ли сайты к тому, чтобы их просматривали на маленьком экране сотового телефона?
Что такое адаптивный дизайн или адаптация сайта?
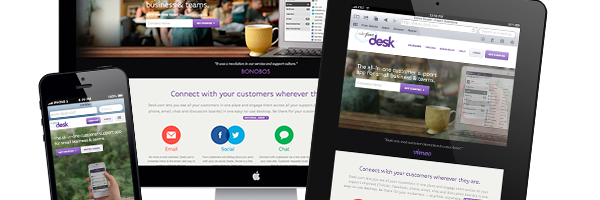
Практически все мега-популярные сегодня сайты созданы на основе гибкого макета дизайна, поддерживающего почти все устройства (ПК, телефоны, планшеты). Благодаря такому подходу все веб-страницы сайта автоматически подстраиваются под любой размер, сохраняя при этом отличный внешний вид. Многие владельцы сайтов обращаются к нам с тем, чтобы сделать мобильный сайт. Но мы не советуем своим клиентам делать это, давайте разберемся почему.
Почему именно адаптивный дизайн, а не мобильная версия сайта?
- Мобильная версия сайта подразумевает создание нескольких версий для каждого типа устройств. Разумеется, это отражается и на стоимости такой услуги и на сроках ее выполнения.
- Если завтра пользователи интернета начнут выходить в сеть через холодильники (а это возможно уже сегодня; многие посетители фитнес-центров выходят в интернет на беговой дорожке с помощью дисплея тренажера), то вам придется создавать дополнительную версию и для этого устройства. Адаптивный дизайн рассчитан на выход в интернет с любого устройства.
- Адаптивная верстка сайта позволяет сохранить весь функционал ресурса без потери объема контента, что становится невозможным при создании мобильной версии.
- При создании мобильной версии использование поддомена может привести к возникновению “дублей” страниц, что может помешать продвижению сайта в поисковиках.
Google рекомендует адаптивный дизайн
Еще одним плюсом в пользу адаптивных сайтов является любовь поисковых систем к ним. Компания Google - один из ведущих поисковиков придерживается концепции: пользователи должны получать контент только в качественном виде, независимо от того, с какого устройства они выходят в сеть. Поэтому при ранжировании сайтов Google отдает предпочтение тем, которые обладают отзывчивым дизайном.
И немного приятных цифр напоследок...
Бизнес уже оценил возможности адаптивного дизайна и даже измерил их в денежном эквиваленте. Так, известный бренд O’Neill (стильная спортивная одежда) проверил на себе преимущества адаптивного дизайна. После модернизации своего сайта они добились следующих результатов:
- приток денежных средств от пользователей iPhone/iPаd вырос на 101,25%
- приток денежных средств от пользователей устройств на Android повысился на 591.42%
Внушительные цифры, не так ли?
Все это говорит только об одном - адаптивные сайты помогают бизнесу увеличивать свою прибыль за счет привлечения пользователей мобильных устройств.
Если у вашей компании уже есть сайт - зайдите на него с помощью мобильного телефона и оцените, насколько корректно он отображается. А если у вас еще нет представительства в интернете, то мы рекомендуем вам сразу создавать адаптивный сайт. Это сэкономит ваше время и деньги в будущем.


 Контекстная реклама
Контекстная реклама
 Поисковое продвижение
Поисковое продвижение
 Продвижение в соцсетях
Продвижение в соцсетях
 Разработка сайтов
Разработка сайтов