Уроки UMI.CMS - обучение оптимизации сайта
В этот раз мы решили написать урок-инструкцию специально для всех счастливых обладателей сайтов на UMI.CMS (кстати, это наш любимый движок - о преимуществах вам расскажут те, кто уже пользуется упрощенной админкой). И хотя материалов для обучения разработчикам предоставляют достаточно, о подготовке к SEO почему-то умалчивается.

Сразу переходим к делу:
- Во-первых, все действия по внутренней оптимизации можно разделить на 2 вида - те, что можно проделать прямо в админ. панеле, и те, которые требуют доступа к "внутренностям". Поэтому у вас заранее должны быть под рукой данные для FTP-клиента.
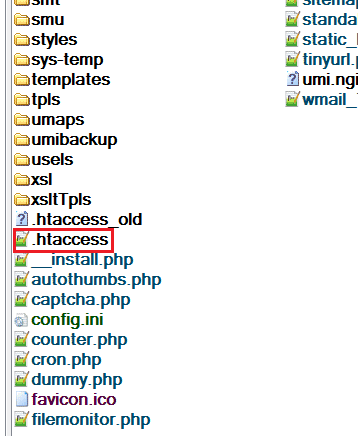
- Редиректы - это первое, что стоит настроить на сайте, чтобы подстроиться под поисковики, - просто "must have". UMI.CMS в этом плане соответствует принятым стандартам - за перенаправление отвечает файл .htaccess (с обязательной точкой в начале), который лежит прямо в корневой папке файлового менеджера:
 Как сделать так, чтобы с одной страницы пользователи и поисковые роботы автоматически перенаправлялись на другую?
Как сделать так, чтобы с одной страницы пользователи и поисковые роботы автоматически перенаправлялись на другую?
Волшебный код вида:
"RewriteRule ^СТАРЫЙ-АДРЕС-БЕЗ-ДОМЕНА$ /НОВЫЙ-АДРЕС-БЕЗ-ДОМЕНА [R=301,L]"
Обращайте внимание на каждый символ - в т.ч. на конечный слэш в адресе. Перед подобными инструкциями должно стоять правило "RewriteEngine On".
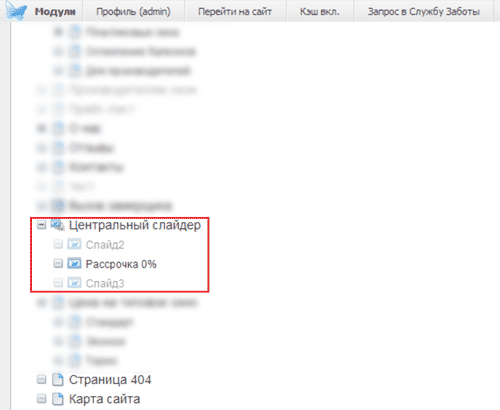
Также учитывайте такую особенность: многие разработчики делают слайдеры и всевозможные плашки таким образом, что на уровне CMS это выглядит как обычная страница - вы можете видеть ее в админке - основной модуль "Структура":
 Зафиксируйте все адреса подобных элементов - они, как правило, не должны открываться в отдельном окне.
Зафиксируйте все адреса подобных элементов - они, как правило, не должны открываться в отдельном окне.
И еще полезные редиректы:
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.html\ HTTP/
RewriteRule ^index\.html$ http://ВАШ-САЙТ.ru/ [R=301,L]
RewriteEngine On
RewriteCond %{HTTP_HOST} ^ВАШ-САЙТ.ru
RewriteRule (.*) [R=301,L]
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.html\ HTTP/
RewriteRule ^index\.html$ [R=301,L]
Так мы указываем, что сайт должен быть доступен только с WWW и без index.html, чтобы не путать Яндекс и Google.
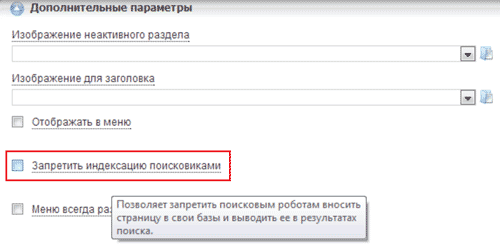
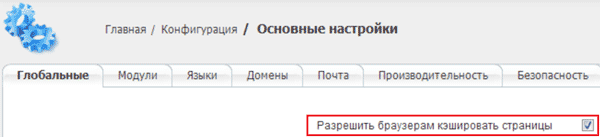
- Настройка robots.txt. Это можно отнести к продолжению предыдущего пункта. Но уже с отличием: в UMI.CMS закрывать страницы от индексации можно прямо в окне визуального редактора:
 Если вы хотите более точно управлять файлом robots.txt, то открываем его любым редактором (лежит там же - в корне сайта). Общий вид должен быть таким:
Если вы хотите более точно управлять файлом robots.txt, то открываем его любым редактором (лежит там же - в корне сайта). Общий вид должен быть таким:
User-agent: *
Disallow: *.css
Disallow: *.js
Disallow: *.php
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-1
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-2
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-3
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-4
и т.д.
Sitemap: http://www.ВАШ-САЙТ.ru/sitemap.xml
User-agent: Yandex
Disallow: *.css
Disallow: *.js
Disallow: *.php
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-1
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-2
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-3
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-4
и т.д.
Sitemap: http://www.ВАШ-САЙТ.ru/sitemap.xml
Host: www.ВАШ-САЙТ.ru
Что прятать от поисковиков:
- дублирующиеся страницы;
- те же самые слайдеры и плашки
- страницу 404-ой ошибки
- формы обратной связи, регистрации и пр.
И еще: часто всплывают лишние технические файлы, которые невозможно предусмотреть. Поэтому не ленитесь использовать дополнительные методы:
- Проверка проиндексированных страниц в Яндексе: "url:www.ВАШ-САЙТ.ru* | url:ВАШ-САЙТ.ru*"
- В Google: site:ВАШ-САЙТ.ru
- Специальной программой Xenu's Link Sleuth.
- Устранение дублей контента - "шапка", "подвал", сквозные меню и пр., за исключением ссылок на продвигающиеся страницы (не более 1). Если шаблон вашего сайта на XSLT, то путь следующий:
Корень сайта => "templates" => НАЗВАНИЕ ШАБЛОНА => xslt
Основной файл default.xsl, как правило, лежит в папке "layouts". Также стоит заглянуть в "modules" => "content" - вполне вероятно, что часть элементов подгружаются из этих вложенных файлов (касается меню, отзывов, списков категорий и др.).
Как закрывать:
<nofollow>ПОВТОРЯЮЩИЙСЯ КОНТЕНТ</nofollow>
Попутно, чтобы не возвращаться сюда повторно, закройте ненужные для продвижения ссылки (контакты, "о нас" и пр.) с помощью атрибута rel="nofollow".
После обязательно проверьте результат с помощью RDS Bar'a, который подсвечивает/зачеркивает все, что нерекомендовано (но не скрыто) к индексации.
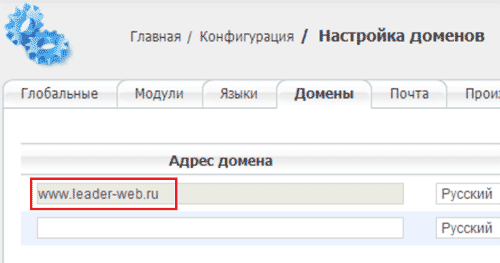
- Карта сайта - sitemap.xml. Вообще UMI.CMS изначально сама создает такой файл со стандартными настройками. Если у вас малостраничная визитка, то беспокоиться не о чем - все ссылки все равно будут находиться на главной странице. В противном случае можно сгенерировать этот файл специальным сервисом: www.xml-sitemaps.com. Тем же, кто, не желая лишних заморочек, решил справиться силами движка, нужно только удостовериться в правильности настроек:

Если в sitemap.xml вместо адреса вашего сайта прописан какой-то непонятный "localhost", значит, вам как раз сюда.
- Заголовки страницы <h1>, <h2>, <h3> и т.д. Все просто: <h1> - название страницы, используется только 1 раз, притом - выше остальных элементов. Все, что ниже по иерархии, - нужно смотреть по контексту. Но у некоторых верстальщиков есть такая "болезнь": заголовок сайта, название меню и основных категорий обрамлены как раз этими тегами - т.е. они используются не по предназначению. Проверяйте все виды страниц сайта: главную, разделы, страницы с записями, блог.
- Ускорение загрузки:

- Правильное форматирование файлов шаблонов - как можно меньше пробелов и переносов, но с сохранением читабельности (не очень влияющий фактор, однако во времени загрузки играют роль даже доли секунды)
- Оптимизация изображений ("Сохранить для Web и устройств" в Adobe Photoshop + что-нибудь наподобие FileOptimizer)
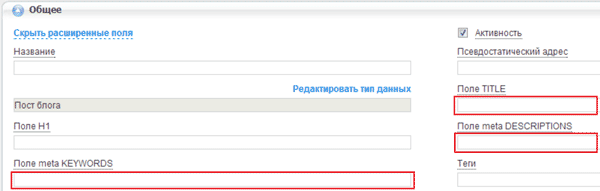
- И, конечно же, сами МЕТА-теги: title, description и keywords. С этим у UMI.CMS настоящая благодать - все доступно прямо в редакторе:

Остались еще вопросы? Нет времени разбираться в тонкостях, но нужно покорить ТОП-10 как можно быстрее? Обращайтесь в студию "ЛидерВеб" любым удобным способом - специалисты готовы проконсультировать вас по вопросам разработки и продвижения прямо сейчас!


 Контекстная реклама
Контекстная реклама
 Поисковое продвижение
Поисковое продвижение
 Продвижение в соцсетях
Продвижение в соцсетях
 Разработка сайтов
Разработка сайтов
